受講生限定ページ(PC閲覧推奨)
サイドバーがあるためPC閲覧推奨
制作会社からあなたに連絡が入りました
人手が不足しているので手伝ってもらえますか?
急で申し訳ないのですが、14日後に納品して頂きたいです!
- 発注内容:静的コーディングの依頼(最大2ページ)
- 発注金額:6万円(税抜)(トップページ4万円、下層ページ2万円)
- 納期:14日間(初稿10日後)
- WordPress構築は当社で巻き取ります
開発環境は当社から支給するGulp開発環境を使って頂き、BEM設計でコーディングをお願いします。
納品時はnode_modulesを除く全てを提出してください。
pxではなくremで統一をお願いします。
IEを除くブラウザでブラウザチェック等を行って頂き品質担保をお願いします。
※納期に間に合わない場合は事前に相談し提出可能な日をご提示ください
サポート対象範囲
Codeupsの流れ
- 専用Slackへ招待しますので、ご登録をお願いします。また、プロフィールの設定をしてください。
- 「使い方について」より一連の流れをご確認ください。
- こちらで紹介している記事、動画などを見つつ知識をインプットしてください。質問はSlackで受け付けます。
- すべての内容を確認頂き、作業着手日を各自で設定してください(任意の日でOKです)
- その後に申告部屋で初稿提出日を私に伝えるようにしてください。
- 完成次第、こちらから指示する方法にて提出をお願いします。その日から2日以内を目標にフィードバックを行います。
- 私からのフィードバックは1回のみです。デザインレビューとコードレビュー、全体のフィードバックが含まれます。フィードバックの方法はテキストとzoomによる個別面談で行います。
- テキストによるフィードバック時にzoom面談日程の調整URLを送ります。
- 初稿提出時のフィードバックは料金内に含まれますが、そこの多くの時間を割き、念入りにチェックします。そのため、納品時のフィードバック(2回目)は有償(税込6,000円)で承ります。
- 受講の感想などはTwitterで展開していただけたら嬉しいです!
- ここまで終わればあなたのスキルが大きく成長していることを保障します!
- 但し、これらの知識やスキルは基礎ですので、これらを更に飛躍させるためにはあなたの今後の頑張りが必要不可欠です!
ここではNotionで資料共有します。
様々な場面で活用できるのでこの機会にNotionを使えるようになりましょう!
デザインカンプ
デザインは以下を使用します。
(https://www.figma.com/file/SiLWEAN397QkWOwRhAx8Tg/CodeUps?node-id=0%3A1)
対象ページ

※ページナビはWP PagiNaviのプラグインを使用すると仮定します。
デザインカンプはご自身への環境へコピーしてお使い下さい!
- リンクを開く
- アカウントを持っていない人は作成 or ログイン
- 中央上部のメニューからコピーしてください
- コピーしたデータを選択する
- この状態でコーディングスタートしてください
コーディングの仕様
※仕様についてわからない点はチャットでご相談ください!
必ずBEM設計手法で書いて下さい。FLOCSSはBEMの派生であると考えており、BEMでCSS設計ができればFLOCSSを使うことは容易です。ライブ配信では一部FLOCSSの考え方を共有していますが、課題は必ずBEM設計手法でお願いします。
ライブ配信やライブ配信のアーカイブではFLOCSSでコーディングしていますので
FLOCSSの考え方はそちらでご確認ください。
繰り返しますが課題は「BEM設計手法」でお願いします。
ポートフォリオ掲載について
ポートフォリオへの掲載を許可します。
なお、掲載する場合は以下の対応をお願いします。
==============================================
テスト環境へアップロード時はhead内に<meta name=“robots” content=“noindex”>を記述するように。
(https://developers.google.com/search/docs/advanced/crawling/block-indexing?hl=ja)
==============================================
課題終了後に是非WordPress化まで挑戦してみてください。
まずはこちらを確認してください
この記事の一番下まで必ず目を通してください
Node.js、gulpのダウロードをしていない人は、まずそちらの設定をお願いします。
新バージョン(DartSass対応)※今後はこちらでお願いします
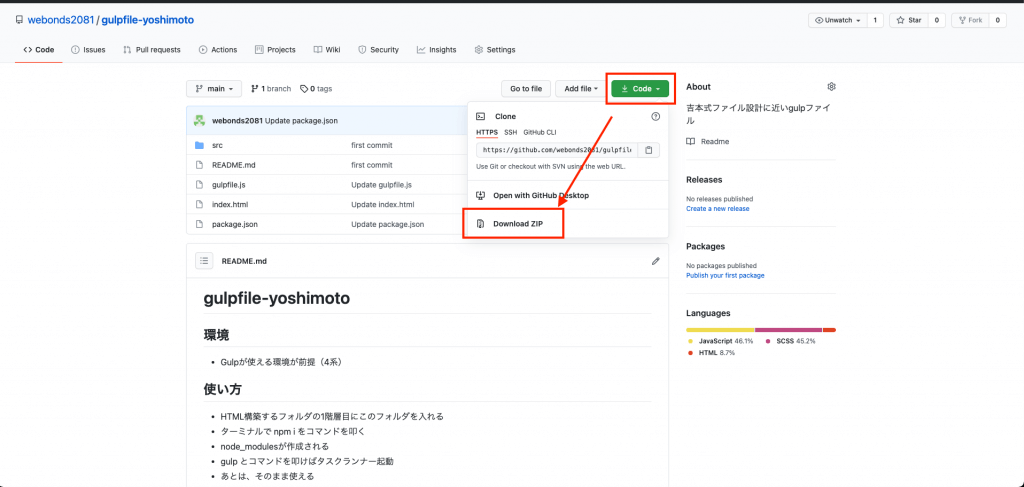
使用するファイル:https://github.com/webonds2081/DartSass-codeups-sp-pc

DartSassの解説動画
こちら( https://www.notion.so/hrk315/gulp-DartSass-978a9b9521d04e9d99c24b122944ca9c )を参考にすすめてください。
以下は使い方の説明動画です。
動画のときとフォルダ構成が変わっているのですが、基本使い方は同じです。納品時・サーバーへアップロード時はsrcフォルダは不要です!
うまく行かない場合【Mac】:https://www.notion.so/Mac-gulp-3d0ab7cf7cb54ed4a3d62795fd5c3fea
※今は16系でも動くので大丈夫だとおもいます!
SCSSファイル設計(1):https://tsudoi.org/guide/detail/8.html
SCSSファイル設計(2):https://tsudoi.org/guide/detail/9.html
必読:以下はダウンロードしてもらったフォルダの説明です。
命名規則:https://qiita.com/manabuyasuda/items/dbb76ed36970bec95470
BEM設計について:https://coliss.com/articles/build-websites/operation/css/bem-naming-cheat-sheet.html
BEM設計参考:https://pikawaka.com/html-css/bem
目指したい領域:https://zenn.dev/haniwaman/articles/bf392f397c8db7341881
※この書き方が出来ると数十ページに及ぶ大規模なシステム開発画面やホームページの開発に携わることが可能になってくるので、業務の幅が大きく広がります。
命名規則における注意点:https://qiita.com/mrd-takahashi/items/e1099e12bac388d0a9cd
※CSSの命名規則は、他の方が見てもわかりやすい名前を付けましょう。件数をこなすと略しているクラス名を採用するケースを散見しますが、基本的には辞めましょう。navigation → nav や maximum → max くらいであれば誰もが理解できるのでいいですが、あなたが「分かりにくい」と感じたものは例え長くなっても略さず書くようにしましょう。
今回の納品方法は、テスト環境にアップロード(Basic認証必須)とZipファイルでの提出とします。
また、Chromeの拡張機能にあるピクセルパーフェクトで重ねた画像のスクショをとって一緒に送ってください。
スクショ拡張機能:GoFullPage – Full Page Screen Capture
納品方法の種類:https://www.notion.so/9a55bc5f74b64d3a971fce3478536ba8
node_modulesというフォルダは納品時は省くようにしてください(容量が大きすぎます)。
gulpfile.jsとpackage.jsonの2つのフォルダがあれば他の方も同じ環境が作れますので、必要あればその2つだけ残して納品するようにしてください。
初稿提出時や修正対応時の全てにおいて、チェックリストを作って合わせて提出してください。Notionが使えると便利です!
品質チェックについて:https://www.notion.so/9d5ef2ea24a84a5c8e3e956e6d1cc571
また、必ず自分流にアレンジして使うようにしてください。zoomでのフィードバックの指摘対象です。
なぜなら、これらのチェックリストを作成して実際に提出する人は居ないからです(そう思ってます)。品質チェックは時間がかかりますし、上記URLの内容をしっかり確認して合わせて提出することを心がければ、間違いなく仕事ができる人です。
これだけでも他の人と大いに差別化に繋がるので、是非取り組んでいただきたいです。
Tips
HTML5:タグの入れ子ルール
こちらは必ず読むようにしてください!HTML5でコーディングする際のルールです!
参照:https://webliker.info/46840/
remでの記述について
今回は全てremで書いていただきます。
font-sizeもwidthもmarginもpaddingもデザインカンプから読み取れるpxの値は全てremで管理するようにしてください。
制作会社と仕事をする場合で、まれにremでのコーディングを求められることがあります。
remを理解していればいいのですが、remで書いている人はpxでも書けますが逆は難しいです。pxでしか書いたことない人がremを求められても正直対応できません。そのため、ここではremでコーディングしていただきます。
詳細:https://www.notion.so/rem-f6061b0486674cfdaf603c04790c5cd5
remとルートフォントについて解説しているので必ず目を通してください
画像の書き出しについて
画像は基本2倍サイズで書き出すようにしてください。また、画像圧縮は必須です!(今回はgulpで圧縮しています)
理由としては、等倍書き出しだと画像が粗く見えることがあるためです。Retina対応とも言われます。
頑張って画像を書き出したのに、画像が粗いので差し替えて下さい!と言われると二度手間です(実際よくあります)。
日頃から意識するといいでしょう。
また、拡張子の違いも理解して使うようにしてください!
必須のChrome拡張機能
もし入れていなければ入れるようにしてください!
チャット仕様時の注意事項
Slack内では連絡を取る際に、「@ + 名前」という形で必ずメンションをするようにしてください!なにもしなくても更新通知は届くのですが、メンションをすると相手に直接通知が届くようになるので、より早く相手に気付いてもらえるようになります。
私の経験上、これは徹底したほうがいいです。SlackだけでなくChatWorkとかでも同じです。
さいごに
ここまで終えた方、お疲れ様でした!
以上が制作会社との実務に沿った流れになります!
実際に制作会社で求められることはほぼこれらに近いです。これらを知っていれば実際に困ることはありません!自信を持って制作会社へ営業活動をしましょう!

