
このようなお悩みありませんか?
- スキル、知識不足を感じている
- もっとキレイにコード書きたい
- 今のままで良いのか不安がある
- 現場のレベル感が分からない
- 誰にも教わったことが無い
- 自信をもって案件を取りに行きたい
なってしまうかも!
- 実務をこなすスキルがなく、相手に迷惑をかける
- デザイン通りのコーディングができず揉める
(最悪の場合、損害賠償問題) - 相手の期待値を上回ることができず、
継続案件に繋がらない
スキルと知識不足のコーダーで 満足できますか?

CodeUpsで実務の流れを疑似体験
制作会社と仕事ができるスキル感まで
あなたを引き上げます。
CodeUpsとは
コーディングや実務案件に対する不安を取り除くため、個別レビューや個別フィードバックに重きを置いた、実践型のスキルアップ支援サービスです。現在のあなたのコーディングレベルを格段と伸ばすことを目的としています。
CSS設計やGulpを用いたコーディングをすることでたとえ実務未経験だとしても、実務経験者のレベルまで引き上げ、実案件で困ることなく対応できるようにカリキュラムを考えぬいて設計されたサービスです。
CodeUpsが選ばれる5つの理由

他にはない
個別フィードバック型コンテンツ 01
現在、Web制作のスクールは数多くあります。その多くは動画やテキストが用意された自習型コンテンツが多くを占めます。
一方、CodeUpsは学習者に寄り添った学習コンテンツです。学習者のレベル感やそのスキルに合わせ個別でのフィードバックに重きを置いていることから、個人のスキルを飛躍的に伸ばすことが可能です。
第三者にみてもらえることがで大きく成長できます。ぜひ実感してみてください。

CSS設計を意識したコーディングを
徹底教育 02
コーディングの目的はデザインカンプを忠実に再現すること。
しかし、学習者が多い今のこの業界では、ただコーディングできるだけでは勝ち抜くことができません。
CSS設計にもある「予測・再利用・保守・拡張」を理解することで、よく考えコーディングをすることで第三者に評価され、時代を勝ち抜けるコーダーを一緒に目指しましょう。

独学では知り得ない実務レベルの
知識を提供 03
独学やWeb制作のスクールの自習型コンテンツでは、実務に沿った学習をするのは正直厳しい。実務の内容をどれだけ勉強しようともいざ体験してみないことには一向に身につきません。
CodeUpsの学習フローは実務案件を模擬しているため、実際の仕様やコーディングルール、品質チェックの方法やチェックに必要な項目、提出方法などをより体系的に学ぶことが可能です。たとえ未経験コーダーだとしても実務経験者と疑われても不思議ではない現場のスキルや知識を身につけることができます。

コーディングスキルを徹底的に
レベルアップ 04
デザインカンプをどれだけコーディングしようとも、ご自身の知識の範囲でコーディングをしていたらレベルアップをすることは到底難しいのではないでしょうか。知識の殻をやぶることはできません。
コーディングルールの指定、仮納期という適度な緊張感、第三者にフィードバックをもらえる恵まれた環境。そんな中で短期集中でコーディングをし、個別でフィードバックをしてもらえることで、あなたのコーディングスキルを飛躍的にアップさせます。

ライブコーディング動画はすべて
収録・配信 05
動画で学習できるコーディング動画は、淡々とコーディングし気付けば完成している。
確かに実装はできるものの「もっとそこの解説ほしい!」そう思ったことはありませんか。
CodeUpsにあるライブコーディング動画は実装しながら悩み、調べ、実装し、検証をするといった、その過程や背景を包み隠さず配信しています。また、リアルタイムで一緒に収録していることから「その場」での質問にも対応。
なぜ?を解決できる実際の様子を拝見できるのでひとつまた違ったコーディング動画を見ることが可能です。

サービス内容
受講対象者の必要スキル

- ■ HTML/CSSの学習が一通り終わっている
- ■ デザインカンプ(Figma使用)からのコーディングをやったことがある
-
■ Web制作で結果を残したい
(収入を確保したい)と思っている - ■ 技術力向上を目指す強い意欲がある
カリキュラム内容

制作会社と一緒にお仕事をすることを前提に、
コーディングルールの提示や納期、納品方法を取り決め、全て実務同様に模擬して行います。
※制作会社へ勤務する人が見ても「 実務の内容と同じ 」と判断する内容です。CodeUpsでの経験は実務そのものと思い対応してください。
- 内容
- デザインカンプからの
コーディング
- 納期
-
初稿提出目標は作業開始から10日後とする
※もし途中で間に合わないと判断した場合は、事前に相談し提出可能な日をご提示ください。
※コーディング目安時間:30時間〜50時間(開始日はご相談いただけます。)
学習の流れ
コーディングノウハウ等を提示しますが、
それを考え行動に移し
実際に形にするのはあなたの役割です。
頭を悩ませながら必死に考えて手を動かしましょう。

お申込み
現在CodeUpsの参加には制限をかけています。
ご希望の方はLINEからご連絡ください。

コーディング開始
専用ページで実装仕様を確認したあとに、コーディングを開始日を各自で設定していただき実際に作業していただきます。
SCSSファイル設計は吉本式を採用し、そのコーディングデータはこちらから支給します。

初稿提出(目標は10日後)
緊張感をもって取り組んでいただくために、コーディング開始からの提出期限を設定しています。
コーディングが完成したら、提出方法をご確認のうえ、提出をお願いします。
品質チェックも徹底して行うようにしてください!

デザインとコードのフィードバック
内容を確認させていただき、まずはテキストによる完成したデザインに関するフィードバックを行います。
フィードバックが戻されたら、修正の対応をお願いします。
Zoomフィードバックの日程調整URLも一緒にお送りします。

Zoomによる個別フィードバック
個別Zoomで徹底的に解説いたします。
Zoomでは、品質チェックの考え方、CSS設計を書いてもらったコードを見ながら解説、書いてもらったコードのすべてを見直し、フォルダの使い方の解説、質疑応答でおおよそ1時間くらいとなります。

Zoomのフィードバックは録画をするので、何度も見直しをすることが可能です
ここまで出来れば実務で求められるレベル感を把握することができている、且つ、
実務の流れを一通り経験しているので自信持って行動してください。
 このような案件を想定!
このような案件を想定!

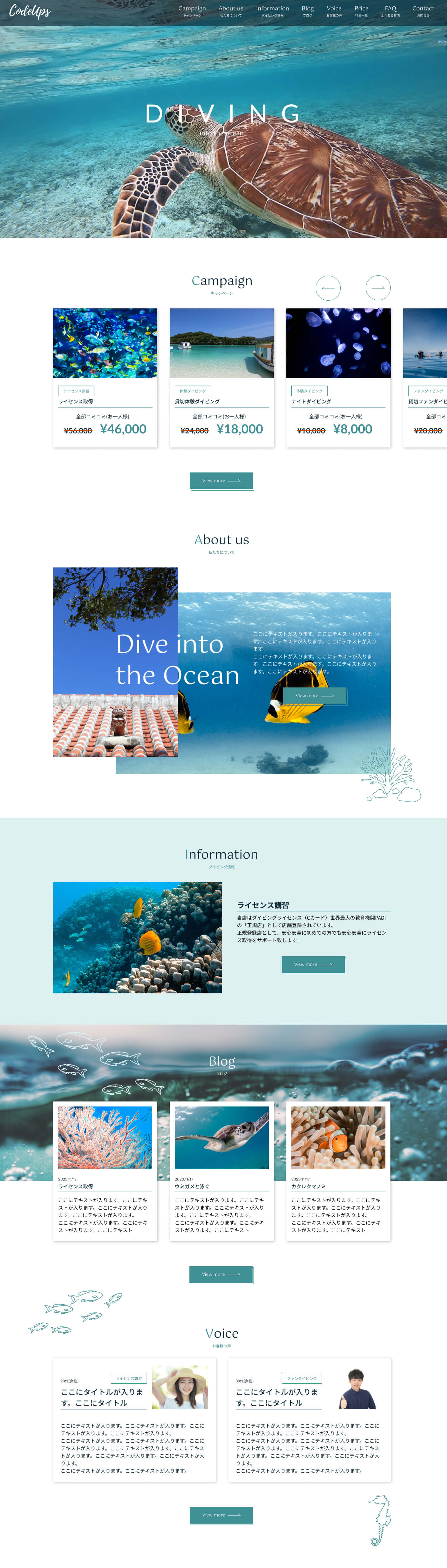
使用するデザインカンプと
Gulpについて
画像のデザインカンプからトップページをコーディングしていただきます。
デザインカンプのリンクは購入後に共有いたします。
ポートフォリオへ掲載可能です。可能ならば対象箇所終了後に全てをコーディングして頂きWordPress化まで挑戦してみてください。

仕様
ヘッダー・フッター含むトップページのWordPress化を想定したコーディングをしてください
pxではなくremでコーディングしていただきます。理由はルートフォントのremの関係性を理解して頂き、実務で求められたときに柔軟に対応できる知識を身に着けてもらいたいからです。制作会社でいきなりremコーディングを求められたときも対応できるように内容を工夫しています。
Gulpの環境構築について
受講者にはCodeUpsから課題で使うgulpfileを支給します
※GulpファイルはDartSassに対応しています
※Gulpを動かすには、Node.jsの環境が必要です。お申込み後に導入の一連の流れを紹介していますのでご安心ください。
受講生の声
CodeUpsではたくさんの人からレビューをいただいています。
受講生さんはもちろん、受講生のコードは制作会社様からも評価をいただいています。
Twitterの口コミから一部を抜粋してご紹介します。

ののさんテキストFB
#codeUpsフィードバックがもう返ってきたー!
確認が甘かった所、WP化まで見越せてない所、そもそも指示を読み取れてなかった所…すごい細かくチェックして頂いてて、勉強になる & 勉強不足を痛感!

まゆさんZoomFB
ひろきさんとのzoomフィードバックでした。
ありがとうございました!
・細かくクラスを分けすぎている部分
・特定箇所以外でも使いまわす可能性を考慮したクラス命名
BEM設計の理解が不十分な部分を丁寧に説明して頂けました。
#CodeUps 受講してかなりレベルアップした

ゆたかさん制作会社
取引先の制作会社さんとの定期打合せ(という名の雑談)でした!
「確認がいい意味ですごいよね!任せてて安心できます」と言っていただけた。
Notionをつかって確認事項をまとめたり、納品前のチェックシートを提出したり...#CodeUps で学んだことが信頼に直結している!

かずとさんテキストFB
#codeUpsで提出した課題のFBが来ました!
自分のコーディングを誰かに指摘してもらうのは初めてなのでとても貴重な経験となりました。
ZOOMでのFBもあるので,これを期にしっかりとレベルUPしていくぞ!

カズぱぱさんZoomFB
#CodeUpsの課題のフィードバックでひろきさんと1時間のズーム終了!
コードを画面共有しながら、「この部分はこういう理由でこうした方がいい」とすごく丁寧に説明してもらい、CSS設計の理解が深まりました!
予測・再利用・保守・拡張を意識して引き続き勉強します!

あゆみさん制作会社
#Codeupsの画像とテキストを差し替えて、ポートフォリオとして使わせて頂いているのですが、昨日面談した会社さんに、「未経験にしてはコードがきっちりしすぎている」と自分で書いたものではないと疑われました!笑
ちなみに私はレベルが低すぎてcodeupsはやり直しをしたくらいです!当時はすごく凹んで涙も出ましたが、あの経験があって本当によかったです...!
YouTubeで紹介されました

HIROKI
運営者プロフィール
合同会社CodeUps代表。
前職は溶接系製造業で営業マン&現場作業員として勤務。
未経験からWeb制作に挑戦し、一度は挫折を味わいながらもフリーランスのコーダーへ。
未経験からコーダーとして活動するにあたり多くの苦労を経験。
コーディングは理解を深めると楽しいことを伝えたい。また、技術の奥深さを伝えたいという熱い想いから、CodeUpsを立ち上げた。
オンラインスクールメンターの経験から学習中の方のコードを見る力には自信がある。
- コーディングやWordPress構築がメイン
- スキル(HTML/CSS/SASS/jQuery/PHP/
WordPress/EJS/GitHub) - アトミックデザインをベースとしたCSS設計など
他コミュニティ
運営者からの声

しめサポ
しめじさん

しめサポではCodeUpsの受講を推奨しています。その理由はやるかやらないかで「その後の収入の伸び方」が全然変わるから。
実際、しめサポ生が継続して結果を出し続けられる要因の1つは、間違いなく「CodeUpsで実務レベルのコーディングスキルを学んだから」です。だから制作会社でも需要があり、営業も楽になる。納品物もしっかりしてるから継続的な仕事に繋げやすい。
たぶんこれをこの価格で実現できるのはCodeUpsだけです。正直、コーディングで仕事したいならやらない理由はないかなと。

CODOLIFE
はらさん

700人以上のフリーランスの営業活動を支援してきましたが、CodeUpsを終えた後、自信を持って案件に挑み、継続受注や独立などの大きく変化する人を何度も見てきました。
CSS設計などの理解が進むのはもちろんですが、特にCodeUps独自の「品質管理方法」が営業時に高い評価をもらっています。
個人的にはコーディングをお仕事にしていく上で現状これ以上のカリキュラムは無いと思っています!

コードスルー
としさん

CodeUpsには僕が運営するWeb営業コーチングCodeThroughからも多数のメンバーが参加しています。
CodeUpsでの学びを経た方々のスキルレベルは非常に高く、実案件も安心しておまかせできています。
代表のヒロキさんのバイタリティ溢れるお人柄も魅力の一つで、そこで良い影響を受けてマインド面でも成長している方も沢山見てきました。
参加を迷っている方も、数ヶ月後には今の自分よりも必ず成長できる環境なので、ぜひ飛び込んでみてください!
ご利用の流れ
step
1

お問い合わせ・お申し込み
LINEからお願いします。
step
2

専用ページへご招待
Discordの招待URLが届きます。
専用ページで確認できる条件や動画をよく確認していただき、準備してお待ち下さい。
step
3

学習開始
ご自身で初稿日を設定していただき、内容に則った流れで作業を進めていただきます。
よくある質問
まだ学習中ですが、参加できますか?
参加できます!スキルをあげたいという方に特化しているのでご安心ください。
コーディングに自信がありません
CodeUpsを通して学習の見直しをしている方は多いです。全力でサポートします。
コーディングにどれくらい時間がかかりますか?
人によりますが、10日間でおよそ40時間ほど確保していただければ幸いです。
あくまで目安ですのでご自身のペースで進めていただければ大丈夫です。
本当にスキルアップできますか?
ご自身でよく調べ、よく考え、全力で取り組んでいただければ、想像を超えるスキルを習得することが可能です。
それくらいに自信を持ち全力でフィードバックしています。
うまく時間を確保することが出来ません。
主婦や兼業の方がほとんどです。ご自身のペースですすめていただき問題ありません。
提出が遅くなったとしても必ずフィードバックさせていただきます。
お申込み後の受講期限に制限はありますか?
お申込み後の課題着手はいつからでも大丈夫です。また提出に目安は設けていますが、期限は設けておりません。
たとえ提出が遅くなっても必ず確認させていただきます。
コーディングの方法を手取り足取り教えていただけますか?
コーディングに関する疑問や質問にはお答えします。
Gulpfileは実案件で使っても大丈夫ですか?
問題ありません。新規構築の場合は問題なく使えます。修正や変更・追加の場合には使用できません。
課題はポートフォリオとして使用できますか?
はい。できます。下層ページもコーディングしていただき、WordPress化まで挑戦してみてください。
画像やテキストを差し替えて多くの方がポートフォリオとして使用しています。
お申込み後返金していただけますか?
サービスの性質上、購入後の返金は致しかねます。
不安を抱えたまま受注する?
それとも自信を持って受注する?
注意事項
- コーディングに対する疑問にはお答えしますが、基本的にコーディング方法を教えるのは対象外です。
- 知識や考え方は教えますが、それを実行するのはあなたです。
- 実務に近い形でサービスを提供しますので、それなりに難易度が高いです。予めご理解ください。
- サービスはコードレビューとそのフィードバックを中心に行います。その他部分は自発的に行動して頂く部分も多く、そのため、ご自身のレベルを少しでもあげたいという強い気持ちを忘れずにお持ちください。
- コーディングに正解はありません。私のフィードバックが100%正しいとも限らないことを予めご了承ください。見る人によってコーディングの仕方も考え方も変わります。
- お申込み後、いかなる理由があっても返金致しかねます。ご了承ください。
以前、以下のような発言を
している人がいると噂を聞きました。
- 他人の経歴を使って営業するよう促す
- デザイン通りコーディングで再現できないのは当たり前だ
有り得ません。
あってはなりません。
納期厳守は当たり前です。
デザイン通りコーディングするのは当たり前です。
デザイン通りにコーディングすることはデザイナーに対する敬意の現れです。
最低限の品質担保は当たり前です。
忠実に実務をこなして実績を積み上げてください。
コーダーに責任のあるミスやそれに対する修正は真摯に対応してください。
上記に同意出来る方の
ご参加お待ちしております!!
おすすめコンテンツ
受講を検討されている方は以下のコンテンツもおすすめです。
Noteの内容は受講生は無料で視聴できます。












お願いしたいコーディング案件があります。
14日後に納品して頂きたいです!
発注内容と条件
開発環境は支給するGulp開発環境を使っていただき、BEM設計でコーディングをお願いします。納品時はnode_modulesを除く全てを提出してください。pxではなくremで統一をお願いします。品質の担保も徹底してくださいますようお願いします。